고정 헤더 영역
상세 컨텐츠
본문

express의 기능
- 미들웨어 함수를 이용하여 request, response를 처리합니다.
- 미들웨어는 여러개를 사용할 수 있습니다.
- next()를 통해 다음 미들웨어로 넘어갑니다.
- 미들웨어를 실행하기 위해서는 app.use() , 혹은 app.METHOD() 의 함수가 필요합니다.
- (app.METHOD() 예시: app.get(), app.post() ... )
예제1: app.use()
const express = require('express');
const app = express();
// 👇첫번째 미들웨어
app.use((req, res, next) => {
req.username = 'Babo';
res.write(`This is 1st middleware, user name is ${req.username}`);
next();
});
// 👇두번째 미들웨어
app.use((req, res, next) => {
res.end(`\nThis is 2nd middleware, user name is ${req.username}`);
});
app.listen(8003, () => {
console.log('서버 구동중');
});

예제2: 미들웨어로 쿠키 굽기1
const express = require('express');
const app = express();
const html = `
<form action="/name" method="POST">
<input type="text" name="name">
<button>확인</button>
</form>`
app.get('/', (req, res) => {
res.send(html);
})
app.use('/name', (req, res, next) => {
res.cookie('cookieName', 'value', {
expires: new Date(Date.now() + 900000), httpOnly: true
});
next();
});
app.use((req, res, next) => {
res.redirect('/');
})
app.listen(8003, () => {
console.log('서버 구동중');
});

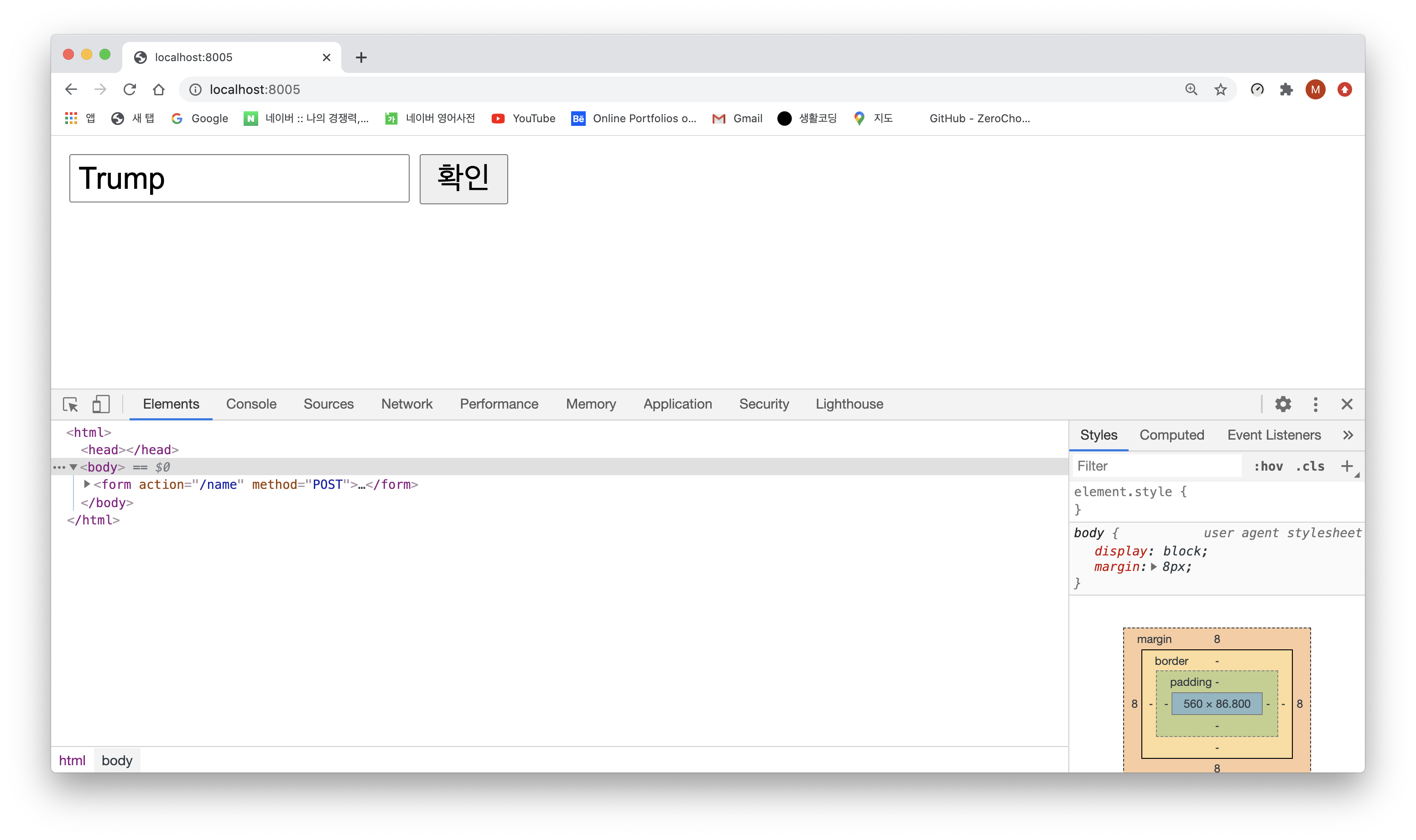
예제3: 미들웨어로 쿠키 굽기2(body-parser)
form tag의 method가 POST로 되어 있을때, POST를 받기 위해서는 body를 통해 접근해야 합니다.
express 사용시 body에 접근하기 위해서는 body-parser 모듈이 필요합니다.
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
const html = `
<form action="/name" method="POST">
<input type="text" name="name">
<button>확인</button>
</form>`
app.get('/', (req, res) => {
res.send(html);
});
app.use(bodyParser.urlencoded({extended:false}));
app.use(bodyParser.json());
app.use('/name', (req, res, next) => {
res.cookie('cookieName', req.body.name, {
expires: new Date(Date.now() + 900000),
httpOnly: true
});
next();
});
app.use((req, res, next) => {
res.redirect('/');
})
app.listen(8005, () => {
console.log('서버 구동중');
});


'프레임워크+라이브러리 > Express' 카테고리의 다른 글
| node js / express 이용하기 / 정적 파일 제공 (0) | 2020.07.31 |
|---|---|
| node js / express 이용하기 / 라우팅 (0) | 2020.07.30 |
| Node.js / express 이용하기 ( res.send() ) (0) | 2020.07.25 |
| Node.js / path 모듈 (0) | 2020.07.23 |
| node js / 라우터 분기 처리 / 쿠키 수집 part 3 (0) | 2020.07.21 |





댓글 영역