고정 헤더 영역
상세 컨텐츠
본문

MongoDB-Community (로컬 컴퓨터에 설치하는 데이터베이스) 외에도
MongoDB를 이용할 수 있는 방법이 있습니다.
바로 클라우드 서비스인 MongoDB-Atlas입니다.
1.Atlas로 데이터베이스 설정하기
Try MongoDB Products
Try MongoDB products free. Download locally, or use in the cloud. Our software makes it easy for developers to work with data.
www.mongodb.com
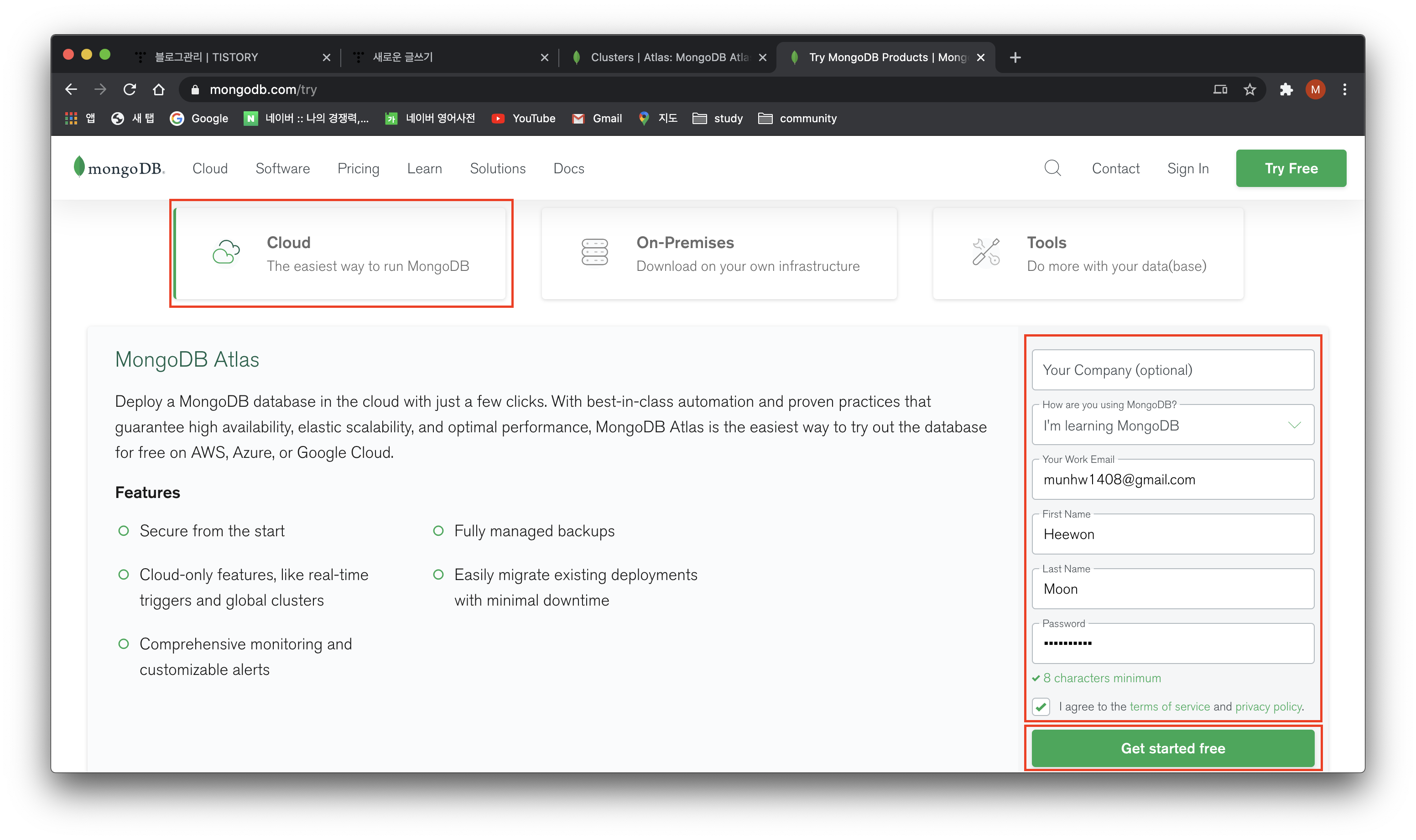
Cloud, On-Premises, Tools 중 Cloud로 들어가
회원가입을 하고 Get started free를 클릭합니다.

저는 공부하는 단계이니 공짜인 Shared Clusters를 선택하겠습니다.
Create a cluster를 클릭합니다.

다음 페이지로 넘어가면 다음과 같은 화면이 뜹니다.
기본적으로 아마존 웹 서비스, 노스 버지니아 지역이 디폴트로 지정되는데,
저는 이 설정을 건드리지 않고 그냥 넘겼습니다.

클러스터 티어 역시 공짜인 M0 Sandbox!
지금 당장 실제 서비스를 제공할 일은 없으니까요.

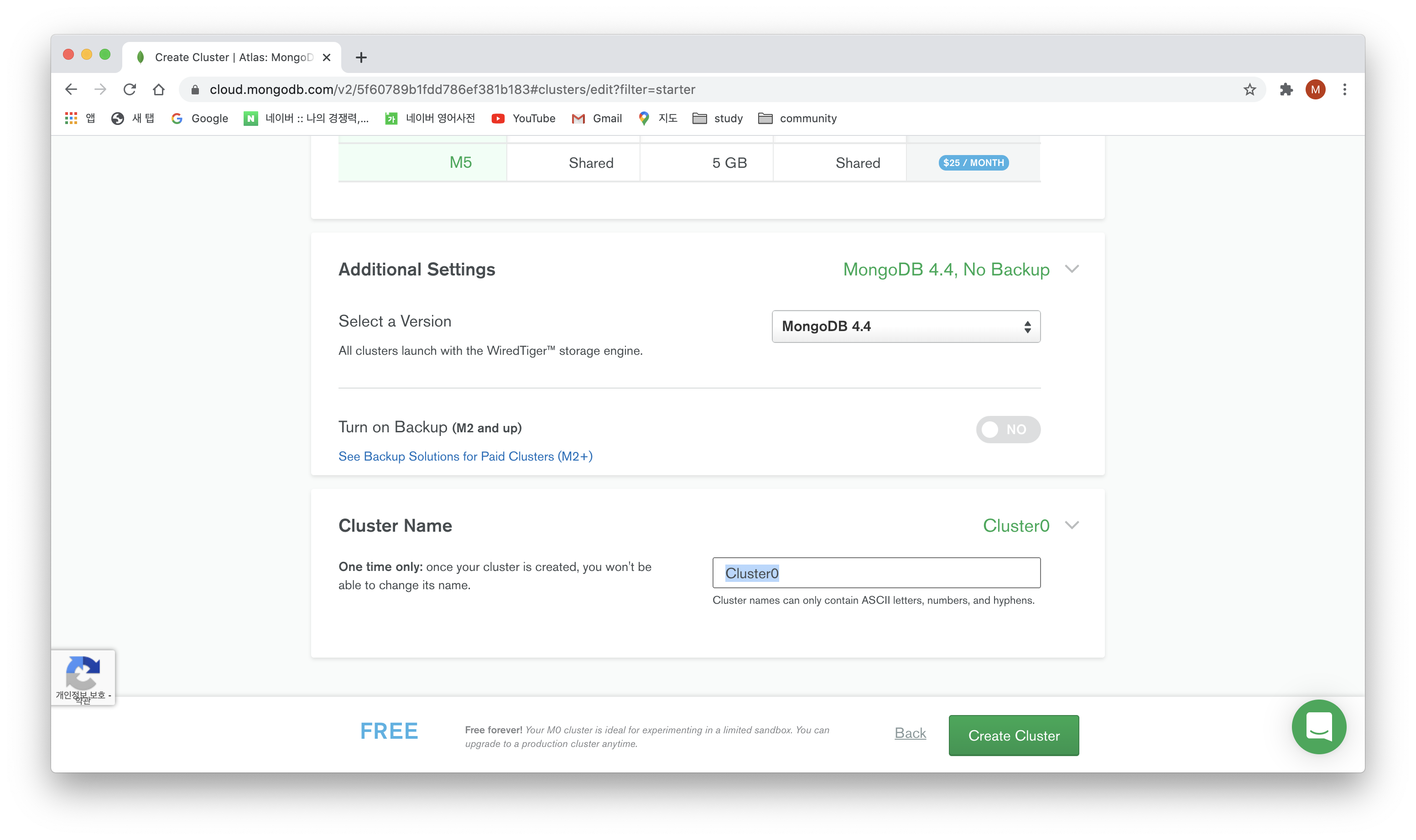
버전을 선택하고 Cluster Name을 설정합니다.
그리고 맨 아래 Create Cluster를 누르면...

아래와 같은 화면이 뜹니다.

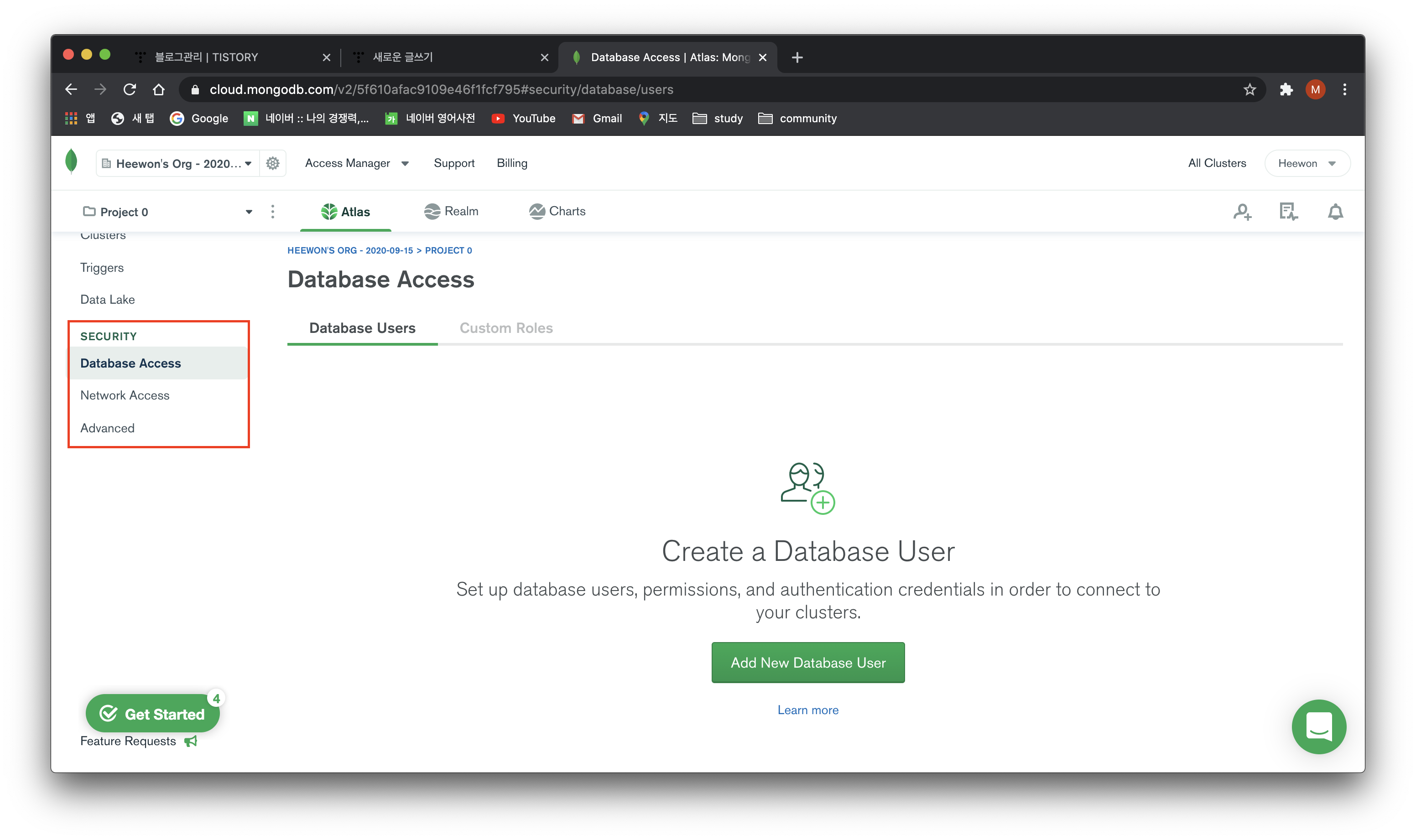
왼쪽 메뉴 중 Security의 Database Access로 들어갑니다.
여기서 이 데이터베이스에 접근할 수 있는 user를 생성해줍니다.
Add New Database User를 클릭해주세요.

생성할 user에 대한 옵션 설정 창이 뜹니다.

Authentication Method는 M0에서는 Password밖에 안됩니다.

Autogenerate Secure Password를 클릭하면
랜덤으로 강력한 비밀번호를 생성해줍니다.
만약 이 옵션을 사용할 계획이라면, 꼭 비밀번호를 복사해서 저장해둡시다.

생성될 유저의 role를 지정해줍니다.
기본적으로 admin, read and write to any database, only read가 있습니다.
admin과 read and write to any database 중
어느 걸 선택해도 상관은 없지만
데이터베이스를 이용한 CRUD를 공부 중이므로
저는 read and write to any database를 선택하겠습니다.

유저가 생성된 모습

다음, 다시 Security 목록 중 Network Access에 들어갑니다.
여기서, 해당 데이터베이스에 접근할 수 있는 IP address를 등록합니다.
Add IP Address 버튼을 클릭하세요.

Current IP address를 등록할 수도 있고,
anywhere에서의 접속을 허용할 수도 있습니다.
저는 제 IP address를 넣었지만,
anywhere 옵션을 선택하면 0.0.0.0/0로 등록됩니다.

IP 주소가 등록되었습니다.

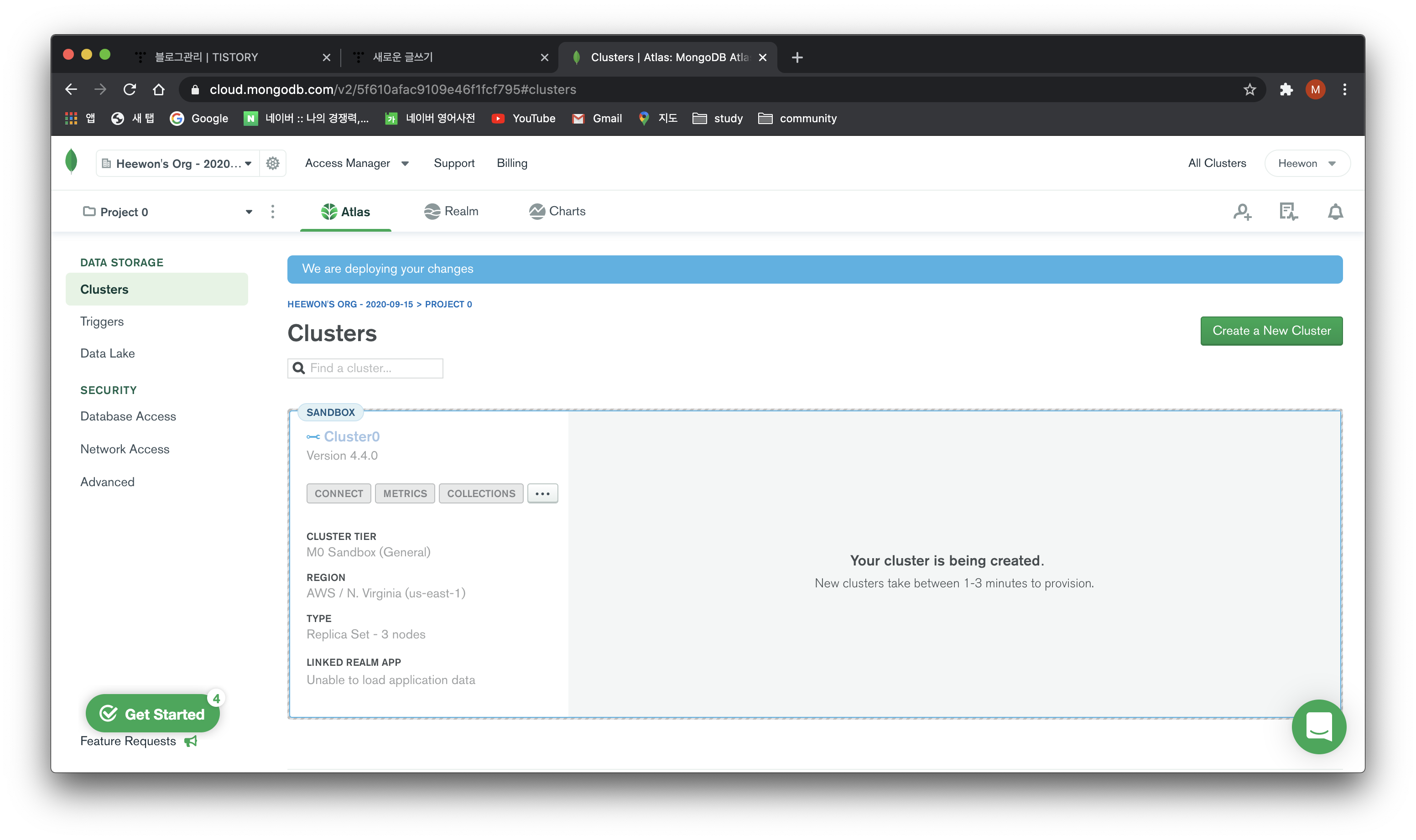
다시 왼쪽의 Data Storage에서 Clusters로 들어가면
해당 샌드박스가 정상적으로 생성된 걸 확인할 수 있습니다.

connect 버튼을 클릭합니다.

Node JS의 app.js와 연결하기 위해
Connect your application을 선택하겠습니다.

드라이버(Node.js)와 그 버전을 선택하면
그에 알맞은 url 코드를 생성합니다.
해당 url 코드를 복사해줍니다.

2. Node.js로 연동하기
작업하고 있는 application이 있는 폴더에서
npm 패키지 모듈 중 mongodb를 설치합니다.

설치한 mongodb 모듈을 활용해
아래와 같이 데이터베이스에 연결합니다.
const url에 있는 내용은 아까 복사한 url입니다.
기존 복사 코드에서 <password>, <dbname>이라고 되어 있는 부분을
아까 발급받은(혹은 직접 작성한) 비밀번호,
접속할 데이터베이스 이름(없다면 자동으로 생성합니다)
로 변경하면 됩니다.
const mongodb = require('mongodb');
const MongoClient = mongodb.MongoClient;
const url = `mongodb+srv://moonimooni:<password>@cluster0.9tapk.mongodb.net/
<dbname>?retryWrites=true&w=majority`
MongoClient.connect(url)
.then(client => {
console.log('mongo connected');
console.log(client);
})
.then(app.listen(3000, () => {
console.log('3000 port on');
}))
.catch(err => console.log(err));
엄청난 양의 JSON 타입 데이터가 콘솔에 찍힙니다.
MongoDB 데이터베이스와 application 연결에 성공했습니다.
(+주의)
만약 비밀번호를 직접 설정할 때 특수기호를 포함한다면
This password contains special characters which will be URL-encoded.
이런 안내문이 나옵니다.
해당 비밀번호를 그대로 url password 란에 입력하면
MongoParseError: Incomplete key value pair for option
이런 오류가 뜨며 연결에 실패합니다.
'데이터베이스 > NoSQL' 카테고리의 다른 글
| [Redis]패턴 조건을 활용해 key 집합 추출하기(SCAN) (1) | 2023.07.10 |
|---|---|
| 반짝세일 이벤트에서의 재고관리시스템 스터디 (1) | 2022.11.30 |
| mongoose로 relation 설정하기 (populate 이용하기) (2) | 2020.09.26 |
| (MacOS)mongoDB 설치 + 인증 설정 +mongoDB Compass 접속 (3) | 2020.09.06 |





댓글 영역