고정 헤더 영역
상세 컨텐츠
본문

초기 셋팅
app.js 이름의 파일을 하나 만들고 pug를 install합니다.
$ npm install pug --save
app.js파일에서 미들웨어를 통해 view engine을 지정해줍니다.
app.set('view engine', 'pug');
태그 구분은 들여쓰기로!
<head></head> 양식으로 쓸 필요가 없습니다.
대신 들여쓰기 / 띄어쓰기를 기준으로 태그를 구분합니다.
들여쓰기 / 띄어쓰기가 삐뚤어졌다면 에러가 납니다!
doctype html
html
head
-const title1='익스프레스'
-const title2='공부'
title= title1 + ' ' + title2
link(rel='stylesheet', href='/stylesheets/style.css')
body
block content
pug파일 불러오기
메인 app파일의 디렉토리 안에 views라는 이름의 폴더를 만들고
index.pug 파일을 생성했습니다.
해당 내용을 렌더할 라우트를 지정하고 렌더할 파일 이름을 지정해줍니다.
view engine 특성을 지정해준 상태이기 때문에 확장자는 생략 가능합니다.
app.get('/', function (req, res) {
res.render('index');
});
미들웨어(js파일)에서 변수의 값 지정하기
변수에 대한 값은 퍼그 파일 외부에서도 지정이 가능합니다.
index.pug 파일에서 -const / -let 를 쓰는 것 보다
좀 더 유동적으로 값을 받을 수 있습니다.
app.get('/', function (req, res) {
res.render('index', {
title1: '익스프레스',
title2: '공부'});
});
아이디와 클래스
아이디는 #로
클래스는 .로
속성은 () 안에 지정합니다.
아이디, 클래스는 여러 개를 길게 나열해 쓸 수 있습니다.
div#this_is_id.this_is_class(width=800)
span.span_class_1.span_class_2
div 태그
div 태그는 생략 가능합니다.
//- 위와 같은 코드
#idNo1.classNo1(width=800)
span.classNo1.classNo2
예시
doctype html
html
head
-const title1='익스프레스'
-const title2='공부'
title= title1 + ' ' + title2
link(rel='stylesheet', href='/stylesheets/style.css')
body
span.classNo1.classNo2 으아아아아악 흐캬캬캬
form(action="/" method="POST")#formArea
input(type="text")#textArea.textArea
input(type="submit", value="Submit")
pug로 javascript 사용하기
if문을 사용하여 html을 작성할 수 있습니다.
doctype html
html
head
-const title1='익스프레스'
-const title2='공부'
-const myAge = 25
title= title1 + ' ' + title2
link(rel='stylesheet', href='/stylesheets/style.css')
body
if (myAge > 20)
span true입니다
else
span false입니다
each, else 등을 이용하여 loop을 이용할 수도 있습니다.
doctype html
html
head
-const title1='익스프레스'
-const title2='공부'
title= title1 + ' ' + title2
link(rel='stylesheet', href='/stylesheets/style.css')
body
ol
each val in ['James', 'Kara', 'Ellen', 'Don', 'Miley']
li= val
ol
each val in []
li= val
else
li 있었는데요 없습니다
include기능
pug는 각각 태그를 따로 분리해서 파일별로 정리할 수 있습니다.
즉 유지보수가 간결하다는 뜻입니다.
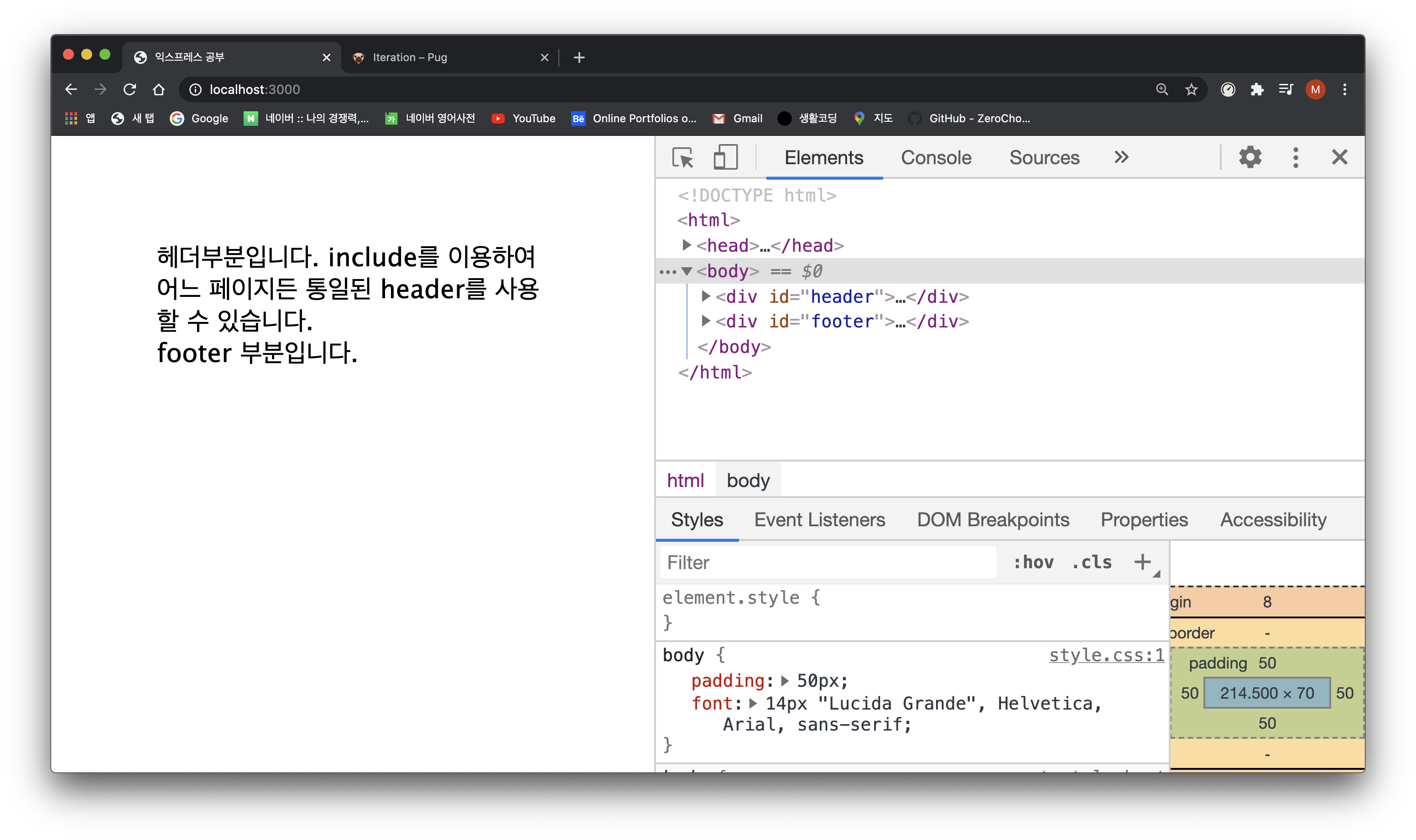
index.pug가 있는 디렉토리에 header.pug와 footer.pug를 만들고
아래와 같이 내용을 작성했습니다.
#header
span 헤더부분입니다. include를 이용하여 어느 페이지든 통일된 header를 사용할 수 있습니다.#footer
span footer 부분입니다.
index.pug에 include를 활용하여 header.pug, footer.pug를 연동시킵니다.
doctype html
html
head
-const title1='익스프레스'
-const title2='공부'
title= title1 + ' ' + title2
link(rel='stylesheet', href='/stylesheets/style.css')
body
include header
include footer
Extends 기능
include는 태그를 분리해 저장하지만
layout을 이용해 전체적인 부분을 따로 저장할 수 있습니다.
예시로 쉽게 이해해보도록 하겠습니다.
layout.pug 파일을 만들고 아래와 같이 작성합니다.
doctype html
html
head
title= '타이틀입니다'
link(rel='stylesheet', href='/stylesheets/style.css')
body
include header
block content
( 👆 block content 부분이 유동적인 부분이 됩니다. )
include footer
index.pug 파일을 만들어 layout.pug 파일을 inherit하고
( 최상단 코드에 extends layout.pug )
block content 부분을 지정해줍니다.
extends layout.pug
block content
#main
span 몸통 부분입니다. block content로 페이지 내에서 바뀌는 부분의 chunck를 지정할 수 있습니다.
ul
each val in [1, 2, 3, 4, 5]
li= val
실행코드
var express = require('express');
var router = express.Router();
router.get('/', function(req, res) {
res.render('index');
});
'프레임워크+라이브러리 > Express' 카테고리의 다른 글
| express-session 패키지의 resave, saveUninitialized 옵션 (0) | 2020.09.27 |
|---|---|
| node js / express 이용하기 / 정적 파일 제공 (0) | 2020.07.31 |
| node js / express 이용하기 / 라우팅 (0) | 2020.07.30 |
| node js / express 이용하기 / express 미들웨어 (0) | 2020.07.30 |
| Node.js / express 이용하기 ( res.send() ) (0) | 2020.07.25 |





댓글 영역